First Input Delay (FID) fué reemplazado el Martes 12 de Marzo por INP, qué tener en cuenta para optimizarlo?
¿Qué es INP?
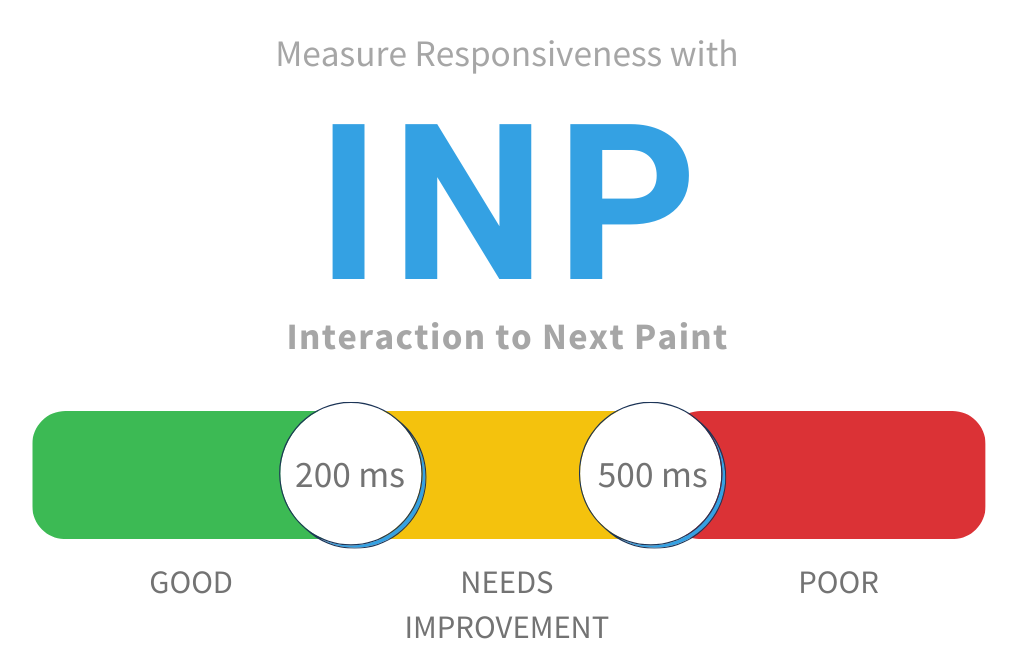
INP, o Interaction Paint, es una nueva métrica que Google ha introducido en sus Core Web Vitals. Mide la rapidez con la que los elementos interactivos de una página web, como botones, enlaces y formularios, se vuelven receptivos a las acciones del usuario.
El siguiente es un ejemplo muy claro de Google:

¿Por qué es importante?
INP es importante porque mide la experiencia del usuario real. Una página web con un INP alto se sentirá más fluida y receptiva, lo que puede mejorar la satisfacción del usuario y el SEO.
¿Cómo puedo mejorar mi INP?
Hay varias cosas que puedes hacer para mejorar tu INP:
- Optimiza el código de tu página web.
- Reduce el tamaño de tus archivos.
- Usa un CDN.
- Mejora el rendimiento de tu servidor.
¿Por qué es importante la métrica TBT?
TBT es una métrica de laboratorio que ayuda a identificar posibles cuellos de botella en el rendimiento del sitio web. Mide la cantidad total de tiempo que el hilo principal está bloqueado durante la carga de la página, lo que le impide responder a la entrada del usuario. Un TBT más bajo generalmente se correlaciona con un INP más bajo.
¿En qué se parecen INP y TBT?
- Tanto INP como TBT son métricas que pueden ayudar a mejorar el rendimiento de un sitio web.
- Ambos se basan en la idea de que un sitio web más rápido y receptivo es una mejor experiencia para el usuario.
¿En qué se diferencian INP y TBT?
- INP es una métrica real que mide la experiencia del usuario, mientras que TBT es una métrica de laboratorio que ayuda a identificar posibles problemas.
- INP se centra en la interacción del usuario, mientras que TBT se centra en el rendimiento general del sitio web.
Te recomendamos consultar más infor en: