La velocidad y la experiencia de usuario son claves para el éxito de un sitio web. Google lo sabe, y […]
Core Web Vitals
Los Core Web Vitals son un conjunto de métricas esenciales desarrolladas por Google para evaluar la experiencia del usuario en un sitio web. Estas métricas incluyen:
- Largest Contentful Paint (LCP): mide el tiempo de carga del contenido principal de una página.
- First Input Delay (FID): evalúa la interactividad, midiendo el tiempo que tarda una página en responder a la primera interacción del usuario.
- Cumulative Layout Shift (CLS): cuantifica la estabilidad visual, evaluando cuánto se desplazan los elementos visibles durante la carga.
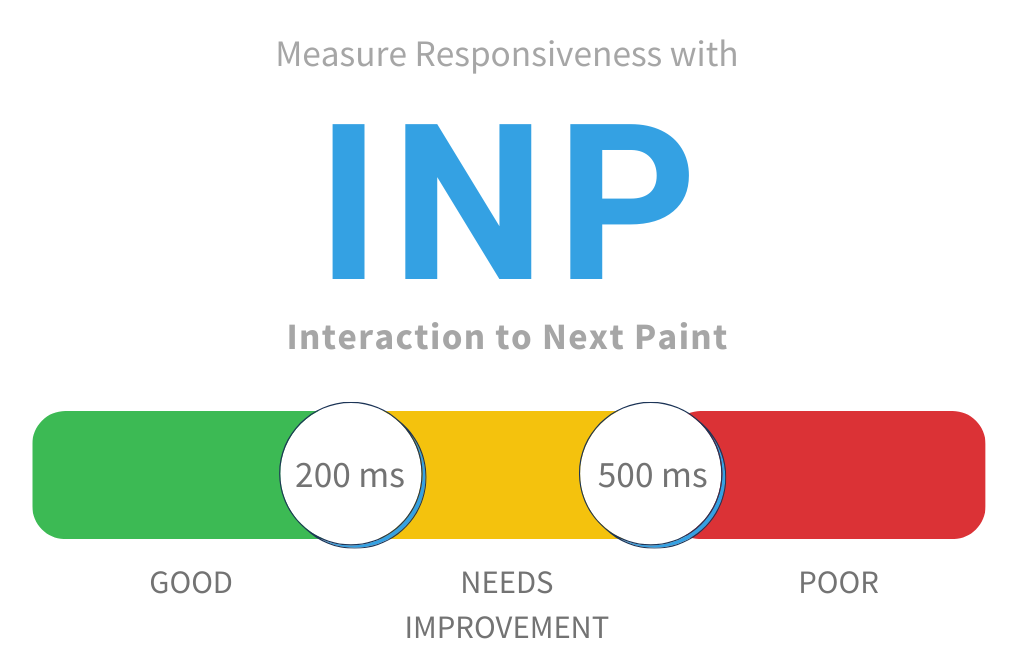
- Interaction to Next Paint (INP): mide el tiempo total de respuesta de la página a todas las interacciones del usuario.
Optimizar estos elementos es crucial para mejorar la experiencia del usuario y el rendimiento en los resultados de búsqueda de Google.
INP (Interaction to Next Paint): qué es?
First Input Delay (FID) fué reemplazado el Martes 12 de Marzo por INP, qué tener en cuenta para optimizarlo? ¿Qué […]